Wer den Elementor PRO nutzt, kann Google Fonts relativ einfach über den Page Builder Elementor hochladen und lokal einbinden.
Auch mit der Version Elementor FREE ist es möglich, Google Fonts lokal einzubinden.
Schritt für Schritt:
- Installieren des Plugins „Custom Fonts“
- Download der gewünschten Schriften
- Upload der Schriften zu WordPress und Elementor
Installieren und Aktivieren des Plugins
„Custom Fonts“ ist eines der besten Plugins, um eine Schriftart in WordPress zu installieren
Google Fonts downloaden
Google Fonts aussuchen, herunterladen und entpacken.
Super einfach geht es über die Seite Google Webfonts Helper.
Upload der Schriften zu WordPress und Elementor
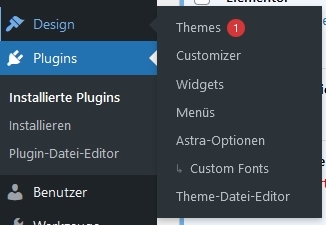
In WordPress unter Desigen -> Astra Optionen -> Custom Fonts aufrufen
Unter „Add New Font“ Felder ausfüllen:
Name: geben Sie hier den Namen der Schrift an
Font Fallback: Fallback Schriften, mit Komma getrennt angeben (z.B. Arial, Serif)
Font Weight: Wählen Sie den Schriftstil aus
Nun die Schriften mit den Endungen .woff2, .woff, .ttf, .eot und .svg uploaden
Mit „Add Font Variation“ eventuell zusätzliche Schriftstile hochladen.
Am Ende mit „Add New Font“ alles speichern.
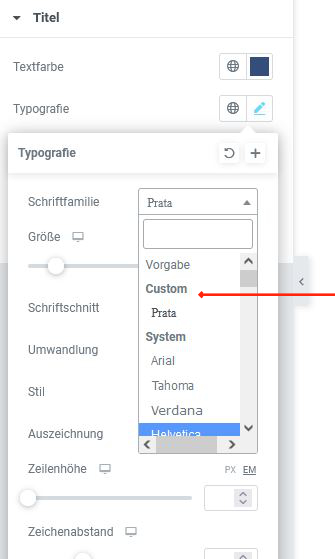
Lokale Schriftart in Elementor auswählen:
Seite mit Elementor öffnen
Gewünschten Text auswählen
Stil und Typographie wählen
Unter Schriftfamilie und Costum ist die hochgeladene und lokal eingebundene Schriftart zu finden.