WordPress: mit WP_Query Artikel einer Kategorie sortiert darstellen
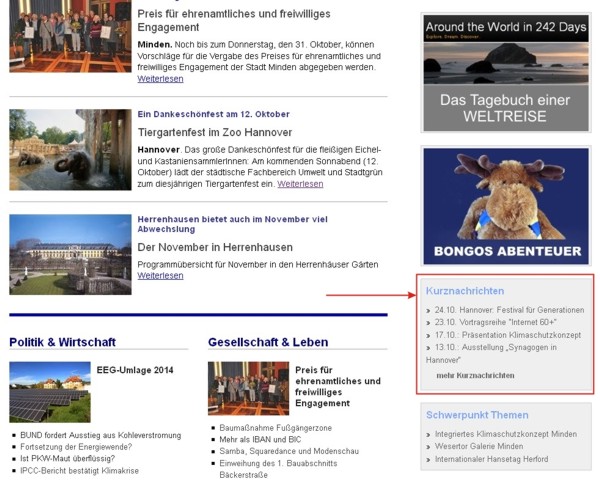
Beispiel: Bestimmte Artikel sollen im Sidebar-Feld “Kurznachrichten” angezeigt und individuell sortiert werden.
Dazu wurde die Kategorie “Kurznachrichten” und 2 benutzerdefinierte Felder “linkname” und “KNR-Sort” erstellt.
Für die Darstellung des Artikels im Sidebar-Feld ist die Kategorie “Kurznachrichten” zu aktivieren, ein Linkname in das Feld “linkname” und die Sortierziffer in das Feld “KNR-Sort” einzugeben.
“linkname”: Der Text wird im Sidebar-Feld angezeigt und stellt einen Link zum Artikel dar.
“KNR-Sort”: Ist die Sortierziffer des Artikels. Es erfolgt eine aufsteigende Sortierung.
In der Datei “sidebar.php” wurde folgender Code implementiert:
<h3>Kurznachrichten</h3>
<?php
$i = 1;
$recent = new WP_Query( array ( ‘category_name’ => ‘kurznachrichten’, ‘orderby’ => ‘meta_value_num’, ‘meta_key’ => ‘KNR-Sort’, ‘order’ => ‘ASC’ ) );
while($recent->have_posts()) : $recent->the_post();
$link_name = get_post_meta($post->ID, “linkname”, true);
?>
<!– Ausgabe des Titels mit Link zum Artikel –>
<a href=”<?php the_permalink() ?>” rel=”bookmark”>
<?php //the_title(); ?>
<?php
echo $link_name;
echo “<br />”;
?>
</a>
<?php
$i = $i + 1;
endwhile;
?>
<h4<a href=”http://www.huculvi.de/category/kurznachrichten”>mehr Kurznachrichten</a></h4>
Entscheidender WP_Query String:
$recent = new WP_Query( array ( ‘category_name’ => ‘kurznachrichten’, ‘orderby’ => ‘meta_value_num’, ‘meta_key’ => ‘KNR-Sort’, ‘order’ => ‘ASC’ ) );
Mehr Informationen zur Klasse “WP_Query” unter http://codex.wordpress.org/Class_Reference/WP_Query