Als Beispiel dient das WordPress-Theme „Freestore“.
Um in WordPress ein Child Theme anzulegen, gehen Sie folgendermaßen vor:
- Legen Sie im Themes-Verzeichnis (…wp-content/themes) einen neuen Ordner an. Z.B. „freestore_child“. Das Original-Theme „freestore“ muss sich ebenfalls im Themes Verzeichnis befinden.
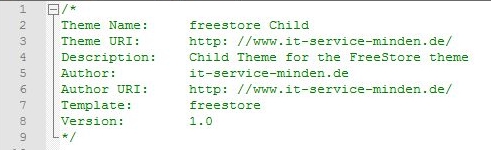
- Im neuen Child Theme-Ordner muss eine neue style.css Datei angelegt werden (mit einem Editor, z.B. Notepad++). Im Kopf der style.css Datei müssen folgende Informationen angegeben werden:
- Die wichtigste Information ist der Punkt Template. Hier muss der Name des Eltern Themes eingetragen werden. Ab jetzt wird das Child Theme bereits unter Themes angezeigt.
CSS-Anpassungen
Sobald das Child Theme aktiviert ist, gilt die style.css Datei des Child Themes. Ab jetzt können in dieser Datei neue CSS-Regeln für das Child Theme festgelegt werden.
Sollen jedoch nur einige CSS-Styles des ElternThemes überschrieben werden, kann die style.css Datei des Eltern Themes importiert werden. Dies geschieht mit nachfolgender Codezeile:
Alle nun eingefügten CSS-Regeln überschreiben den Code der style.css aus dem Eltern Theme.